Gutter Space In Bootstrap

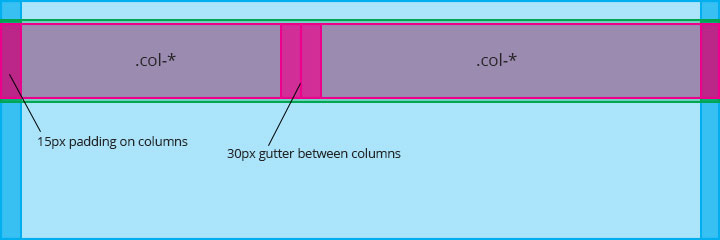
The default bootstrap grid system utilizes 12 columns with each span having 30px gutter as below.
Gutter space in bootstrap. The following approach will explain clearly. So background colors for two adjacent columns touch each other. 5 years ago. 5 years ago.
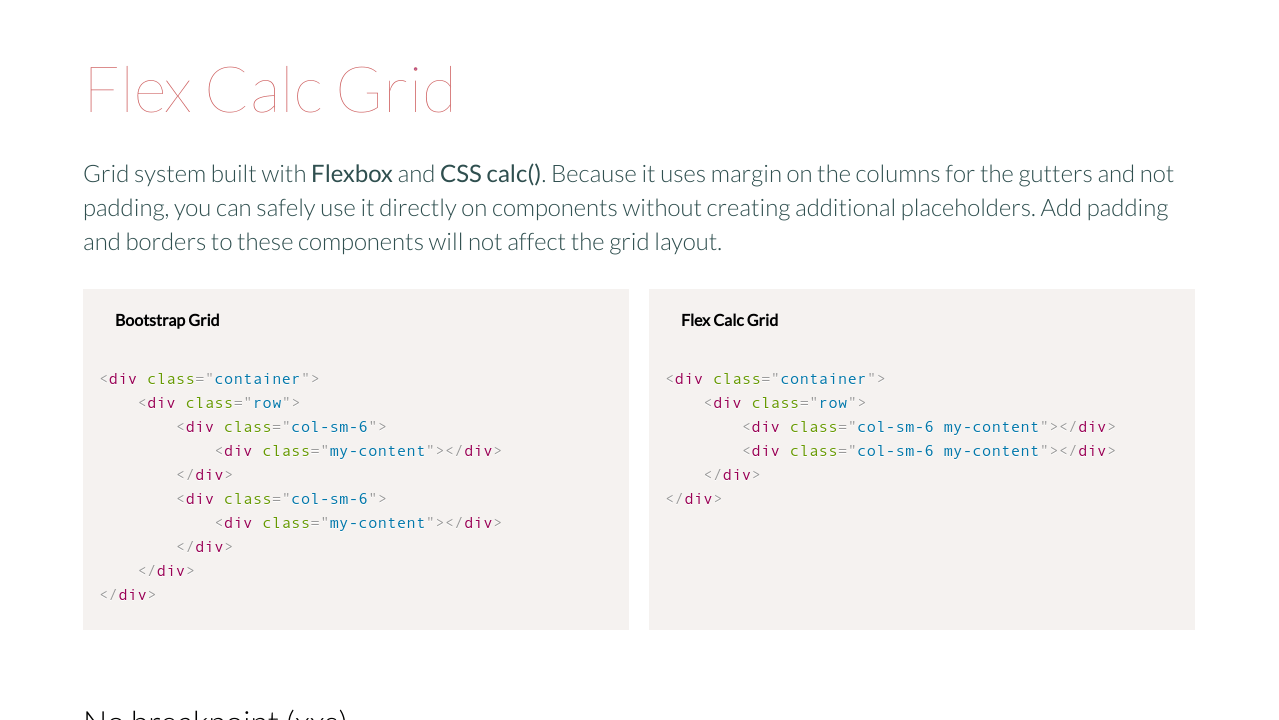
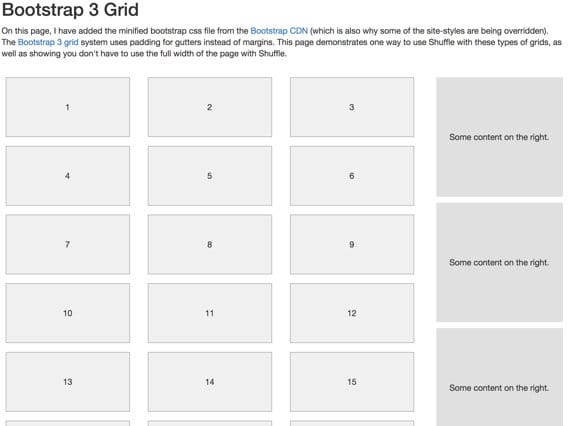
Thanks for the response. Center a column using twitter bootstrap 3. Not on app store is an online campaign with a powerful message. The root problem is that columns in bootstrap 3 and 4 use padding instead of margin.
Remove gutter space for a specific div only. This way all the content in your columns is visually aligned down the left. I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns. Gutters are the white space between columns.
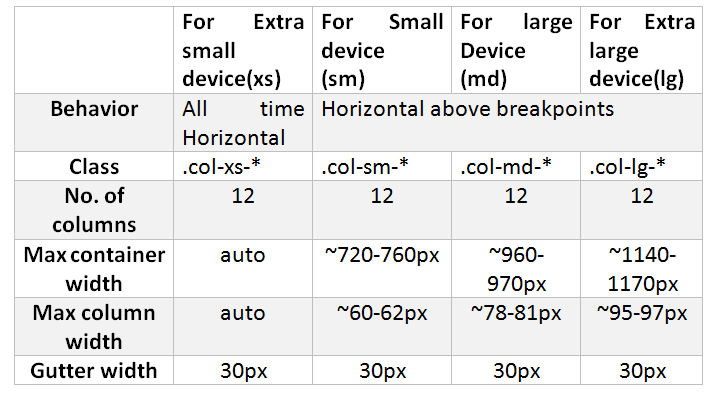
Bootstrap s grid system uses a series of containers rows and columns to layout and align content. On a big screen it might look better with the content organized in three columns but on a small screen it would be better if the content items were stacked on top of each other. I want to remove the gutter space for a specific div so that there will be no gutter space in the row. Gutter space has width 30px 15px on each side of a column.
Campaign on social media addiction by humanoide magazine. Each column has horizontal padding called a gutter for controlling the space between them. Michael hanna commented a year ago. Responsive logos by joe harrison.
Now here s our code for the no gutters class. Let s assume it s 30px here. Bootstrap s grid system is responsive and the columns will re arrange depending on the screen size. We actually ended up just downloading the bootstrap source unzipping it copying the source scss files into the assets folder then importing the bootstrap scss file in index js instead of the final bootstrap css file.
I found a solution that fit our problem and will most likely work for most people trying to space columns and maintain the same gutter widths as the rest of the grid system. Is there an official api for removing the gutter or is it manual. How to remove gutter space between columns in bootstrap 3. Regular bootstrap version below with kittens.
Gutter width seems to be between 20px 30px. Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other. This padding is then counteracted on the rows with negative margins. To remove gutter space for a specific div first we must know what is gutter space.