Gutter Space In Bootstrap 4

5 years ago.
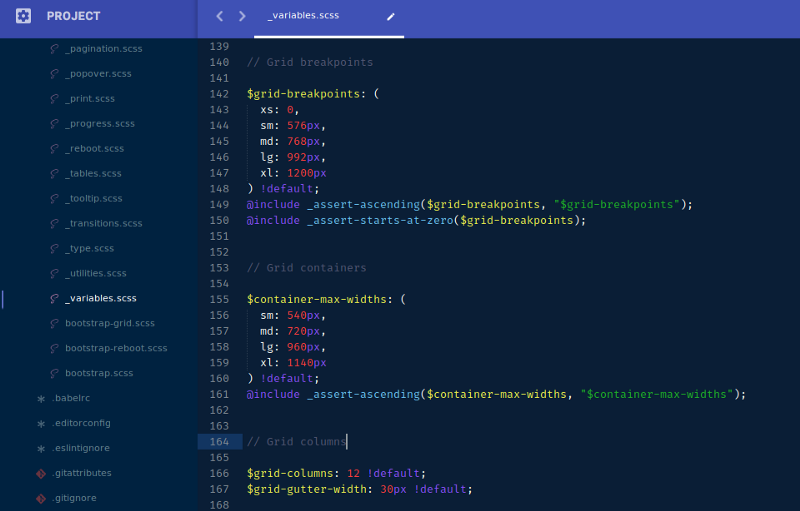
Gutter space in bootstrap 4. This padding is then counteracted on the rows with negative margins. Each column has horizontal padding called a gutter for controlling the space between them. The bootstrap 4 grid system has five classes col extra small devices screen width less than 576px col sm small devices screen width equal to or greater than 576px col md medium devices screen width equal to or greater than 768px col lg large devices screen width equal to or greater than 992px col xl xlarge devices screen width equal to or greater than 1200px. The default bootstrap grid system utilizes 12 columns with each span having 30px gutter as below.
This padding is then counteracted on the rows with negative margins. Lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. 5 years ago. Rows are wrappers for columns.
This gutter is build with 15px padding of the column 15 px resting grid space. Gutter space has width 30px 15px on each side of a column. In the case of the sm grid your container class will 970px 940px grid gutter width. This way all the content in your columns is visually aligned down the left.
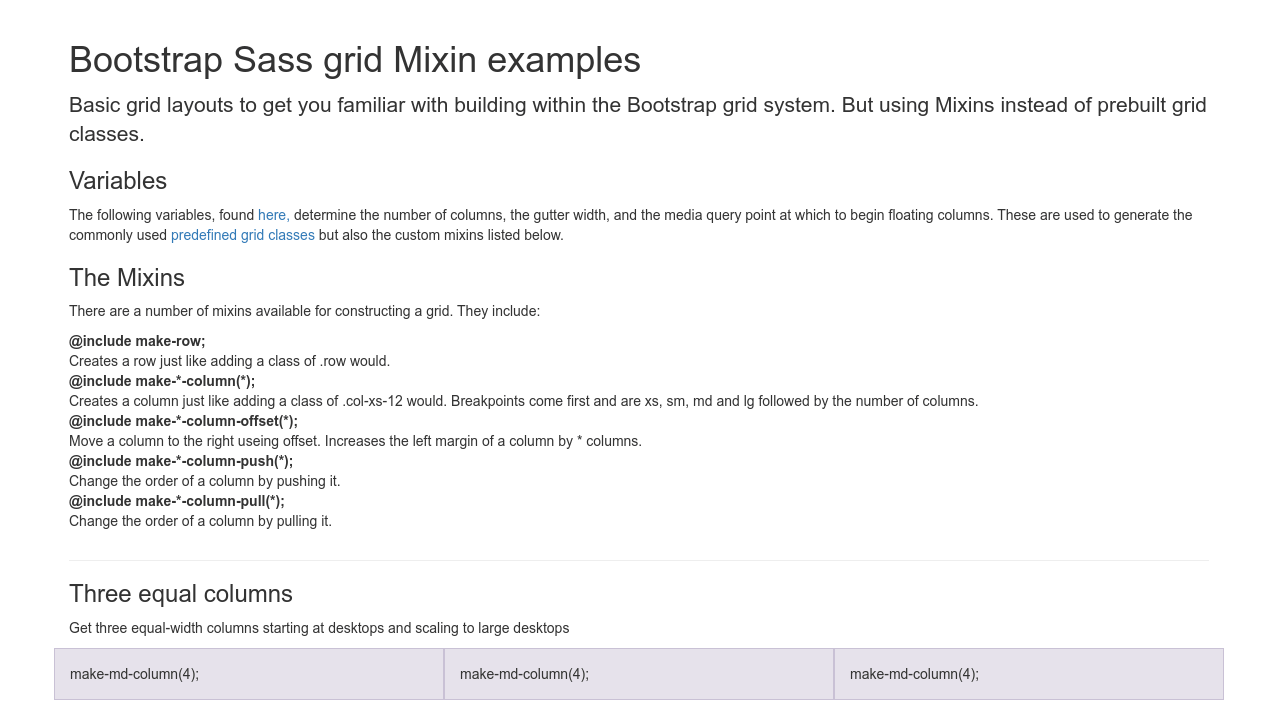
In bootstrap 4 there are 12 columns in the grid system each column has a small space in between that space is known as gutter space. This way all the content in your columns is visually aligned down the left side. The biggest difference between bootstrap 3 and bootstrap 4 is that bootstrap 4 now uses flexbox instead of floats to handle the layout. Each column has horizontal padding called a gutter for controlling the space between them.
Bootstrap s grid system uses a series of containers rows and columns to layout and align content. Undoing this negative left margin set a gutter of 30 px on both sides of the grid. Responsive logos by joe harrison. Not on app store is an online campaign with a powerful message.
How to remove gutter space between columns in bootstrap 3. Every column get a width of 940 12. 5 years ago. The following approach will explain clearly.
Gutter width seems to be between 20px 30px. If you are new to flex you can read about it in our css flexbox tutorial. Bootstrap 4 grid examples. Let s assume it s 30px here.
Campaign on social media addiction by humanoide magazine.