Grid System Putting Element In Gutter

20px is a common gutter size and this spacing will be really important when you have a masonry design or a grid of card elements a simple example being a photo gallery.
Grid system putting element in gutter. Resulting in a 30px gutter between columns plus 15px to the left and right of the grid. In this article i ll provide an introduction to grid systems explaining what they. The classes above can be combined to create more dynamic and flexible layouts. Space between for this type of abstraction is that it requires an actual width to work instead of doing something like flex.
The standard bootstrap grid is a 12 column layout with a 15px margin on each side of the column. If you have no access to css grid one of the hardest things to do well in css that is also very common in web design is having multiple columns on multiple rows with gutters between each item. Xs for phones screens less than 768px wide. The bootstrap grid system has four classes.
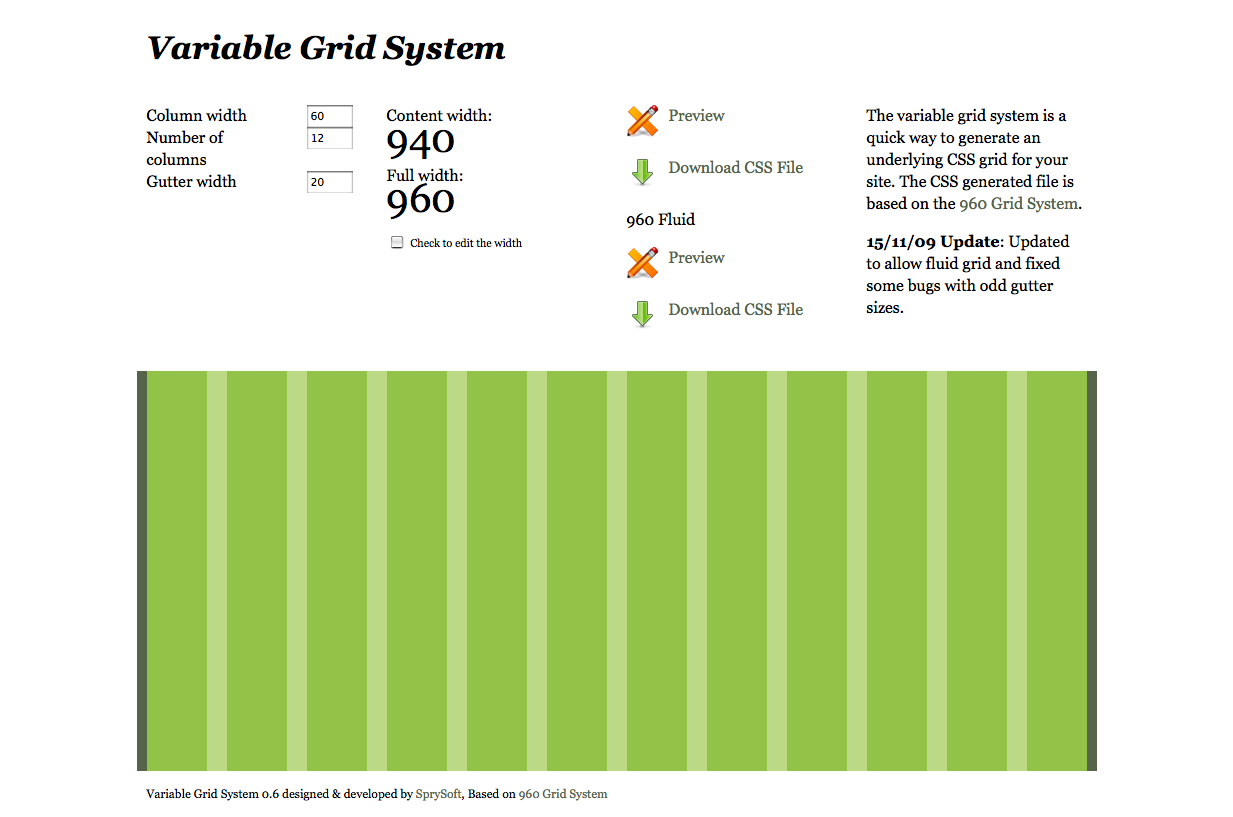
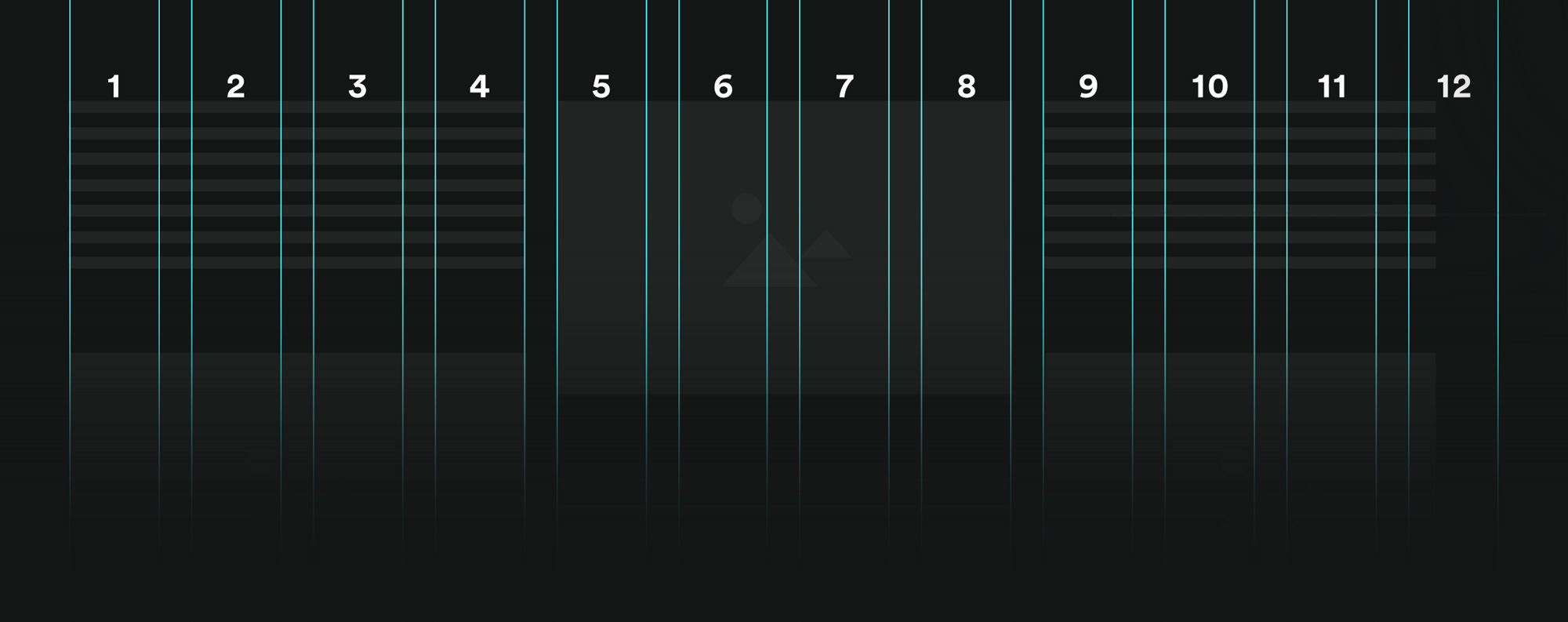
This prefixed property is being replaced by column gap however in order to support browsers that implemented grid column gap and not column gap for grid you will need to use the prefixed property. Css grid layout initially defined the grid column gap property. As this is a 12 column grid each span spans a number of those 12 columns and should always add up to 12 for each row or the number of columns in the parent. Search submit your search query.
Md for small laptops screens equal to or greater than 992px wide. In web design grid systems are invisible structures that collect all the elements within a web page together. For a simple two column layout create a row and add the appropriate number of span columns. Sm for tablets screens equal to or greater than 768px wide.
My only issue with justify content. Lg for laptops and desktops screens equal to or greater than 1200px wide. This documentation is best read on a desktop laptop computer for the sake of viewing the live demos at all screen sizes. Some systems increase the gutter width as you increase in device width but it s also okay to keep it fixed.
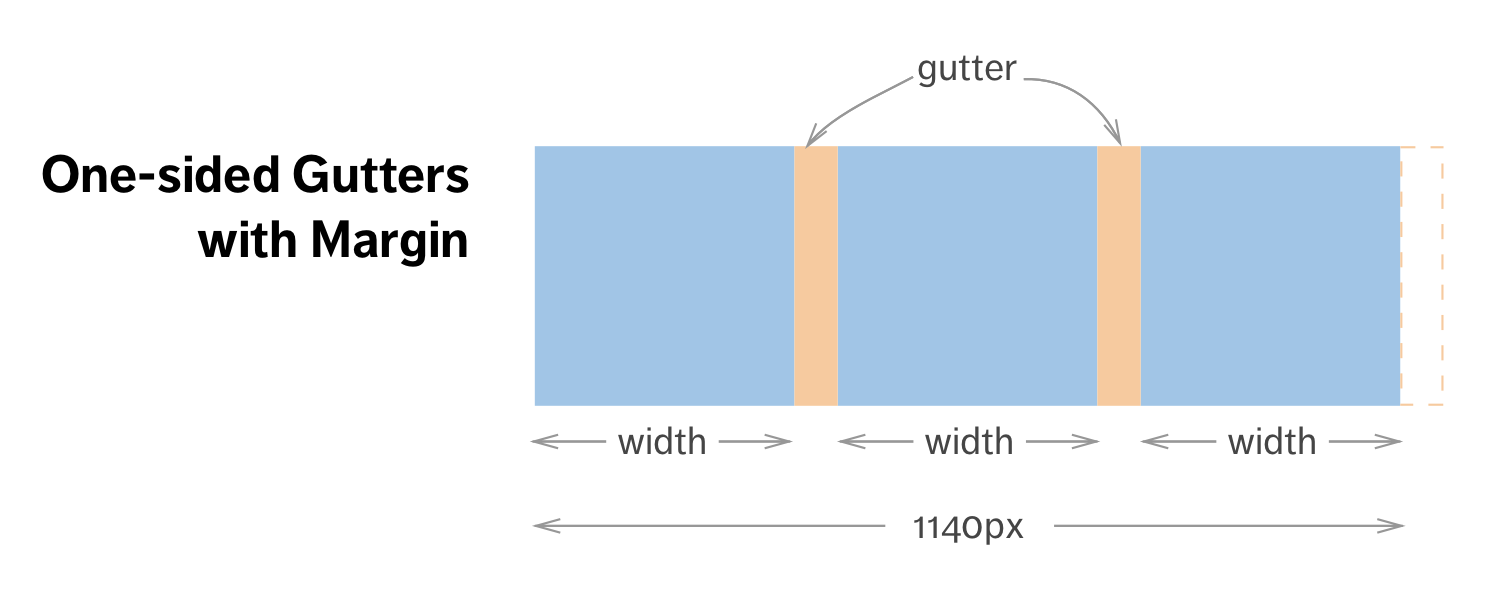
Gutters are the space between the columns. Thanks for this chris.