Grid System 10px Gutter Css

Responsive css grids explained.
Grid system 10px gutter css. Except perhaps the pixel based gutter its just that most grid systems are merely a smaller part of a larger css framework. This prefixed property is being replaced by gap however in order to support browsers that implemented grid gap and not gap for grid you will need to use the prefixed property as in the interactive example above. The 10px tracks are acting as row and column gutters however as far as grid is concerned these are tracks just as any other track so we have to work around them. To place an item in the second content track of the grid we have to position it starting on grid column line 3.
That s the line after the gutter that starts on line 2. Browser support the grid properties are supported in all modern browsers. The css grid layout module offers a grid based layout system with rows and columns making it easier to design web pages without having to use floats and positioning. This is a bit more complicated because it needs to know how much columns do you want to use.
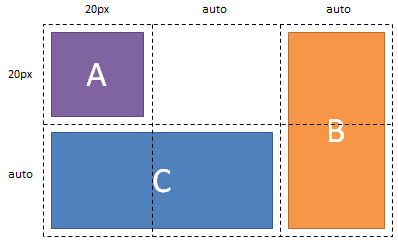
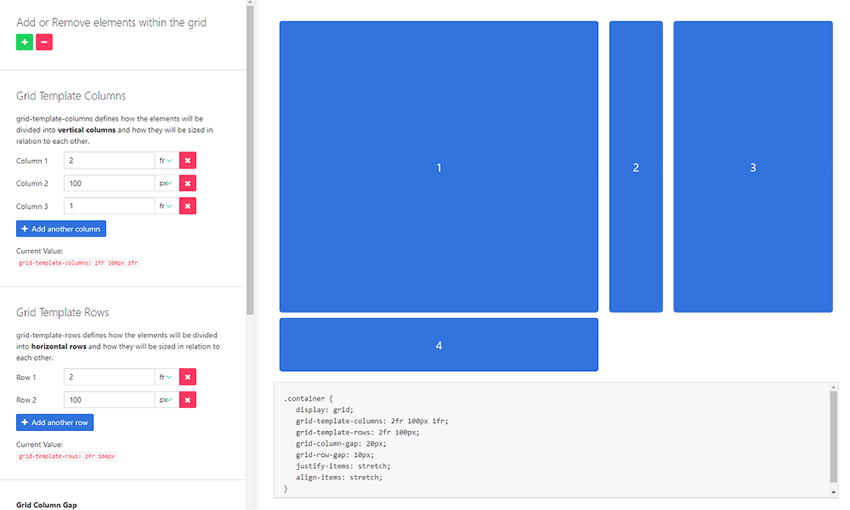
It wouldn t be fair to round off this quick tutorial without letting you know where and when you can use calc the usual suspects are playing catch up ie9 is nearly there but ignores calc when display table is used. In the example below we have a three column and two row track grid with 20 pixel gaps between column tracks and 20px gaps between row tracks. Css grid layout initially defined the grid gap property. May 06 2017 foundations.
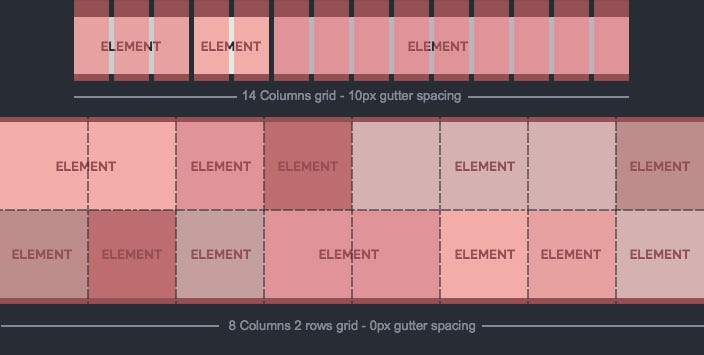
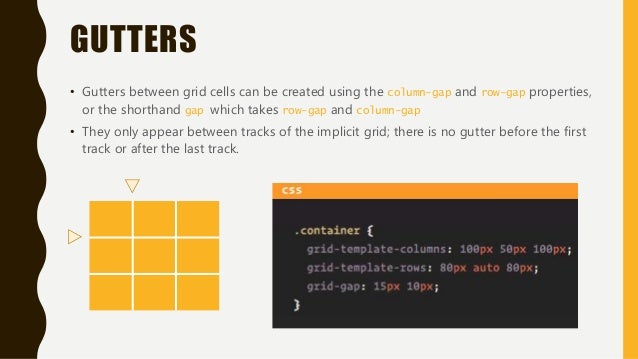
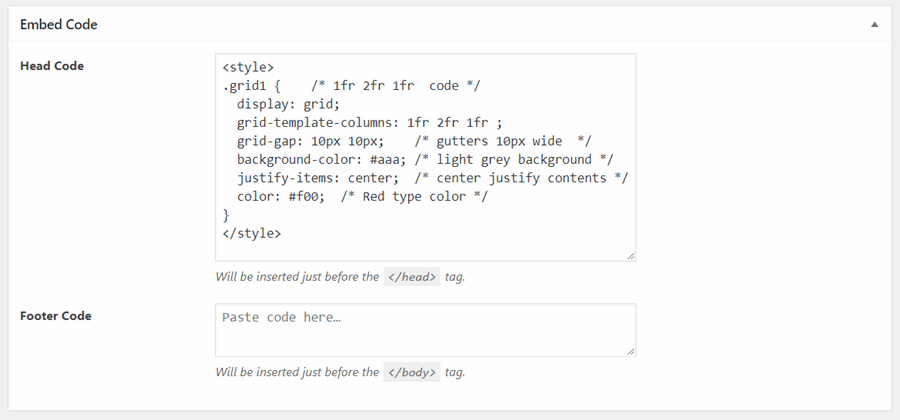
Css grids can seem complex but don t have to be. These can be created in css grid layout using the grid column gap grid row gap or grid gap properties. Creating a grid from scratch. Here is an example of 3 columns and the 10px gutter.
With the 1kb grid we can easily view all the css in one shot and fully comprehend the changes without too much strenuous explanation. In this post we will build a responsive grid with breakpoints and then tidy it up with sass. Most grid systems arent any morercomplicated then this. In fact here s the entire css for the 1kb grid at 960px wide with 12 columns and a gutter width of 20px 10px on each side.
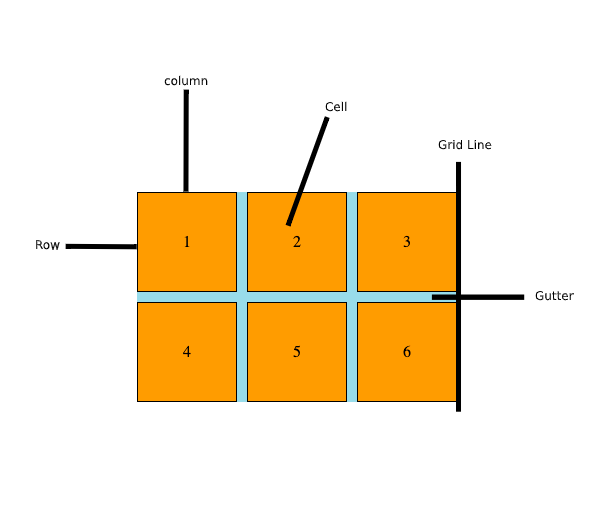
Basicly its the same. Whats the difference between div 1 3 div 2 3 and span4 span8. By default the template creator ck css grid includes the ability to have a gutter of 10px space between your columns. Gutters or alleys are spacing between content tracks.